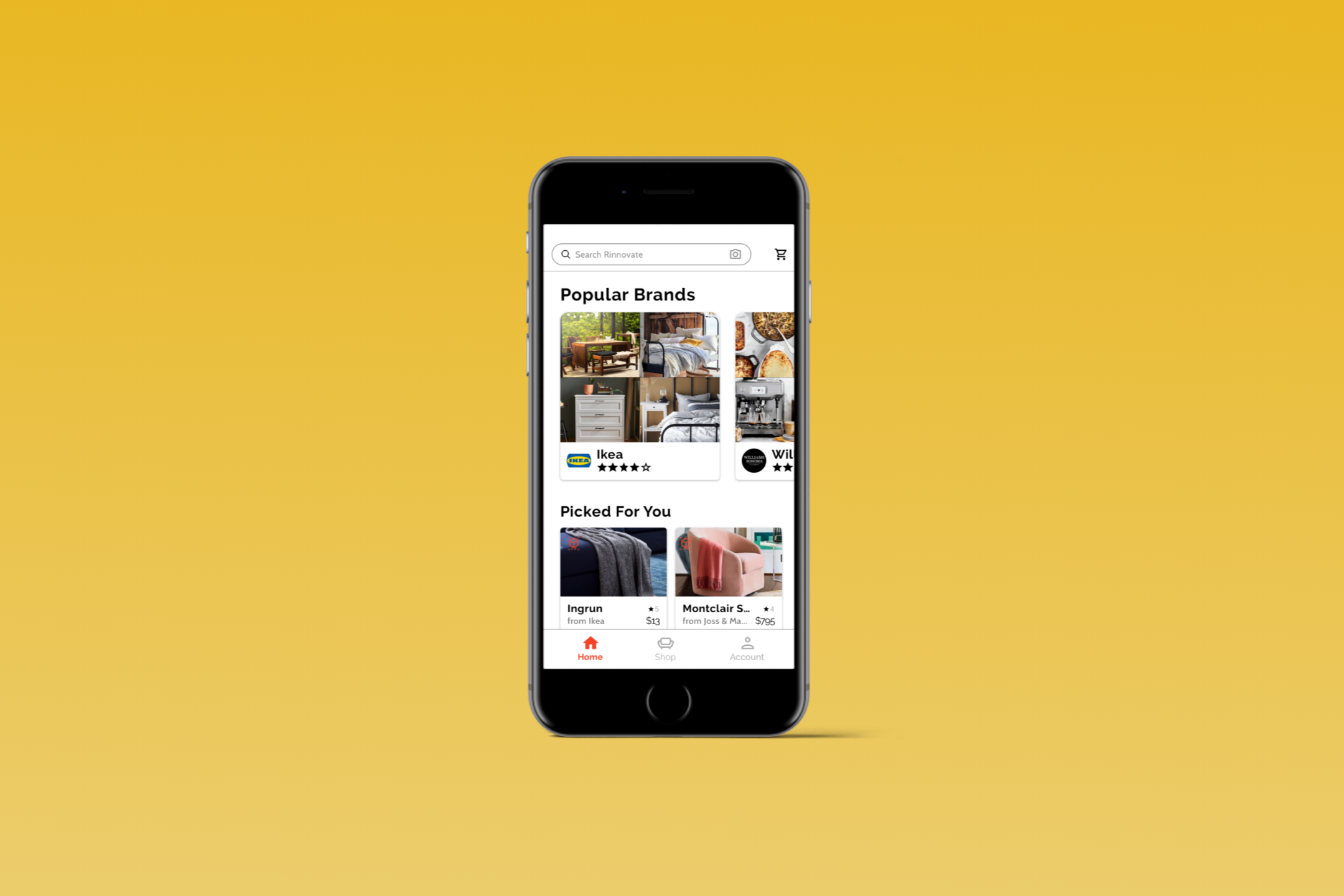
Rinnovate
Rinnovate is an application that has partnered with some of the top names in the furniture industry. While keeping those catalogued and up to date, Rinnovate aims to allow users to use Augmented Reality to see these pieces of furniture together in their own home. Since most people don’t buy all of their furniture from one store Rinnovate is trying to accommodate that.
This is a speculative project. Rinnovate is a fictitious company created for educational purposes.
Overview
Challenges
Rinnovate wants to provide an application where users can look at a variety of different furniture, from multiple stores, in their home using AR. Rinnovate wants users to be able to easily add multiple pieces of furniture to AR so they can see what they look like together and possibly even fill out a room. Rinnovate has not spent any time on branding so they are looking for help with that as well.
Solutions
Design an application that provides substantial information about furniture.
Design an AR system that accommodates users placing multiple items at once.
Create a visual direction for Rinnovate’s brand.
Role:
UX Designer
UX Researcher
Interaction Designer
UI Designer
Duration:
4 weeks
Team:
Brennan Cleveland (Myself)
Alan Hurt Jr (Mentor)
Other UX Designers (Group Crits)
Tools:
Sketch
Figma
Invision
Adobe Illustrator
Pen + Paper
Trello
Airtable
Empathize
Research Plan
Seeing that I did not know much about the furniture industry, I knew that research was going to be even more important than usual. My experience in AR/VR was limited to video games so I had a lot to learn about AR as well. In order to direct my research I set out some research goals. These goals were 1) learn about important features in furniture sales, 2) understand more about Augmented Reality and its current uses, 3) to discover who the most prominent furniture shoppers are, and 4) to find out about the experiences of people who have used Augmented Reality. There were a few methods I felt would be effective for finding the information I needed. These were:
Secondary Research
Market Research
Competitor Analysis
Primary Research
1-on-1 Interviews
Market Research
Since my knowledge of both AR and the furniture industry was so limited, it was important to start with some basic research to learn about them. I sat down at my computer and set out to find any pertinent information I could.
Furniture Industry
Has a market value of $63 billion dollars, rising at a rate of 2.6%
Market includes 37,950 businesses.
Millennials make up 37% of all households purchasing furniture.
47% of Millennials buy furniture online.
Compared to 40% of Gen Xers and just 30% of Baby Boomers.
Typically spend 2-3 weeks researching furniture before buying.
Compare prices and other information of 2-4 retailers before purchasing.
60% of Millennials use social media as a shopping tool when looking for furniture.
27% of users have not purchased an intended item if shipping costs were too high.
43% of users expect free shipping.
81% of furniture consumers have ranked quality (how long it lasts) as the top factor in furniture purchases.
Prices, shipping information, materials, manufacturing details, colors, dimensions, and returns are important features to include on app.
Sustainability has become an important factor in retail industries, including the furniture industry.
Augmented Reality
Industrial use of AR is reported to be at 65% while AR use for entertainment is only at 35%
About One Seventh of the worlds population are AR users.
32% of consumers use AR, 73% of mobile AR users report either high or very high satisfaction.
53% of consumers are interested in using AR in the next three months.
71% of shoppers prefer to go to stores that offer an AR experience.
As of May 2019, the installed user base for AR-supporting mobile devices reached 1.5 billion.
48% of consumers said they would rather buy from a retailer that provided an AR experience.
AR based training in industrial industries will be a $6 billion industry by 2022.
Where AR and the Furniture Industry Meet
72% of customers bought a product they didn’t expect to because of AR
Increases Customer Retention on application
AR benefits customers who can’t visit the showroom.
Ikea place expected to raise online furniture sales from 1.6 billion to 5 billion in 4 years
Competitor Analysis
Having learned more about AR and the furniture sales, I wanted to take a look at their competitors. I wanted to learn about what some of their strengths and weaknesses were so I could design with them in mind. I started by focusing on direct competitors, which were companies operating in the same industy, to see some of the patterns they exhibited. I then looked at some companies that operated in related industries to see what I could learn from them.
Provisional Personas
Now that I was almost ready to start my interviews, I needed to take the time to figure out who I needed to interview. I created provisional personas to have a general guideline of who I wanted to interview before I set out to interview them.
1-on-1 Interviews
For the interviews I wanted to focus on users experiences shopping for furniture in the past. Additionally, sinceI had not hear much about AR from a user experience I wanted to hear some users talk about how they had interacted with AR. I interviewed a total of 5 users with some open ended questions. The interview transcripts can be viewed here.
Empathize
Empathy Map
With my results in hand it was time to take the results and put them into a more tangible medium. I decided to do an empathy map because I wanted to be able to arrange the points made in the interview into different sections demonstrating patterns.
Insights
Users have a few set categories they consider when shopping for furniture.
Users like to have a lot of information about the product.
Users are often concerned about the quality of furniture they are buying.
Users like accurate visual displays of the item they are looking at.
Needs
Users need to be able to specify criteria for product.
Users need to be able to access ample product information.
Users need to be able to know an items quality.
Users need to see the item in detail.
User Persona
Sometimes the most difficult thing for me is to look at a list of needs and empathize with the text on the sheet. A good way to help myself build empathy with these needs is to create a user persona. Personifying the needs helps me keep in mind that I’m developing for a user and not just a list of objectives.
Ideate
HMW Questions/ POV Statements
Using the Insights and Needs I found from my empathy map, I sat down and created some How Might We questions and Point of View statements. Creating these early helped me have a question I was trying to design a solution for. The document can be viewed here.
Brainstorming
Now that I had a question to solve for I was able to sit down and start brainstorming the solution. I brainstormed by picking a HMW question, setting a timer for a small amount of time and sketching as many possible solutions as I could think of. After I did one for all of my questions I did another round to see if there was anything I missed. Here is an example of the brainstorming I did for one question.
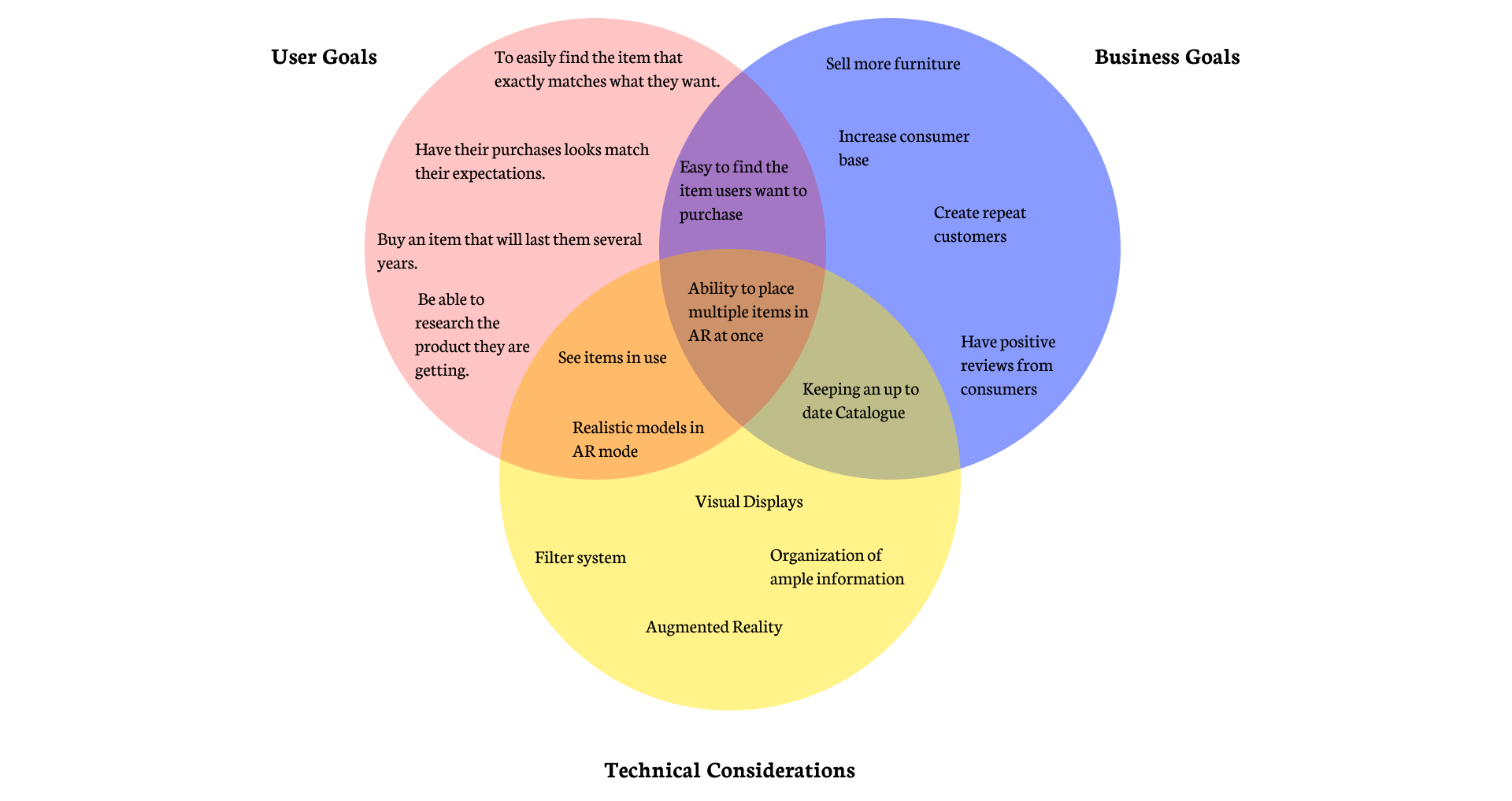
Project Goals
It is important to me that I set out both User and Business goals for each of the projects I do. Sometimes when I create solutions it is easy to get carried away with how my solutions can benefit the user. This document helps me keep the business’ goals in mind when I am designing and find the best solution for both.
Feature Roadmap
After reiterating the goals of both the user and the company, I could take my list of solutions and prioritize them. This saves me from the never ending mental wall caused by a list of things to make and not knowing which to start on first. I also referenced the project brief while I created my feature roadmap to make sure my design encompassed everything they wanted accomplished.
Site Map
The site map was really easy to develop once I had decided on priorities for my applications features. I sat down and looked at existing patterns and tried to find where the elements I was adding could be incorporated.
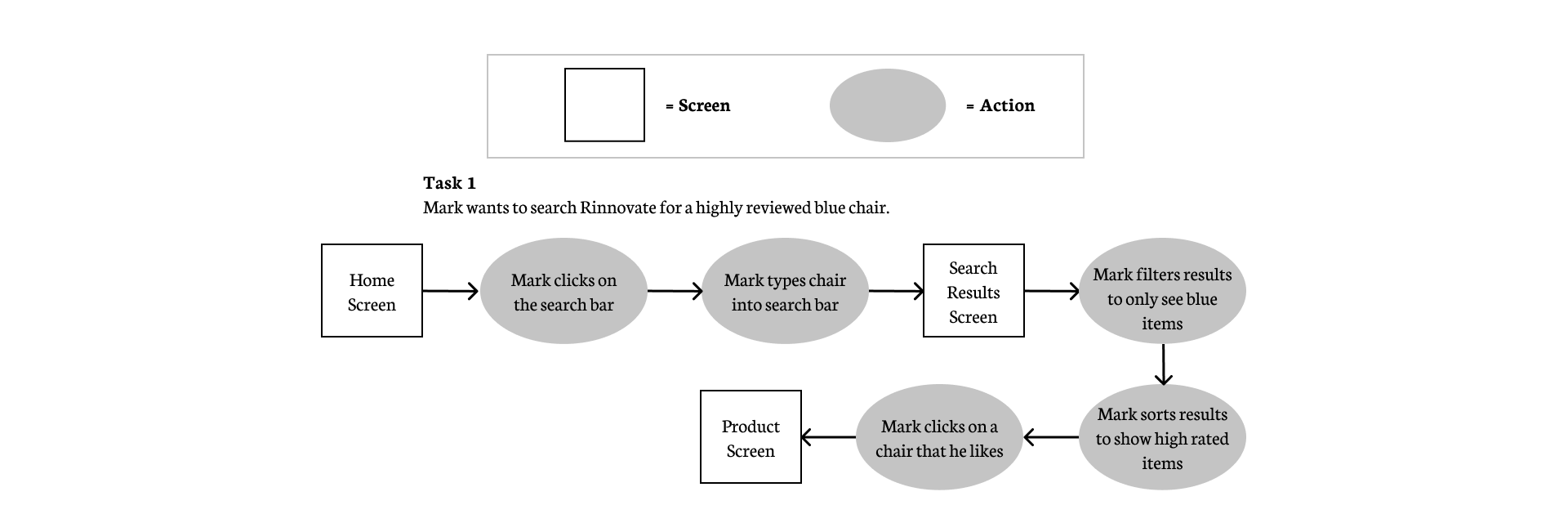
Task Flow
Having a base layout of the general structure of the application allowed for me to sit down and start thinking about how a user was going to move through the application. I created task flow diagrams for three different scenarios, below is the diagram for the first task.
User Flows
The task flow diagrams were really useful for discerning how users would move through the application but there was a crucial piece of the puzzle was missing. The next factor I needed to consider was the users motivation as they moved through the application. That is where the user flow diagrams came in.
Design
Low Fidelity
When it came to sitting down and sketching out my low fidelity wireframes, I tried to look at my research and combine it with some patterns I saw exhibited in competitor applications. The biggest challenge at the beginning was figuring out how to organize large quantities of information so they were accessible but did not take over the screen. Sketching these out helped me test out different layouts in a shorter timeframe than making mid fidelity wireframes would have taken.
Medium Fidelity Wireframes
The low fidelity wireframes were a good starting point but I wanted to create some mid fidelity wireframes that I could test before incorporating all of the visual elements. Some big changes were made to the home screen and the AR functionality was fleshed out more during this stage.
Prototype
Mid Fidelity Prototype
Going into the the prototype, I really wanted to make sure users would be able to use the AR section without confusion. The AR is one of the main focal points of the application so if users had trouble using it the app design was not accomplishing its goals. I also wanted to test if users understood how to filter their results because during interviews I discovered that most users have very specific criteria for the item they are shopping for.
Usability Test
When I was planning out the usability test there were two core things I wanted to test. I wanted to test if users understood the main functions of the AR mode and if they could define the criteria of the item they were looking for. The type of usability tests I chose to run were both in person and remotely moderated, thinking out loud usability tests. Using thinking out loud method I was able to hear some feedback that I may not have heard otherwise. Finding users with experience using furniture applications was a bit sparse because of quarantine but I was able to perform 5 usability tests overall. 3 of these tests were remote and 2 of these tests were in person. The findings from the test are here.
Affinity Mapping
My tests on the mid fidelity prototype were rather successful. I found that the most common error was something that would have worked in a fully functioning version but the prototype was designed to accomplish the task differently. Outside of that and some minor ambiguity all test subjects were able to overcome there was no other hefty source of friction.
Solutions
Add a label to the AR button to make it easier for users to find.
Insights
Users were able to find the AR button but a lot of users weren’t sure of it when they saw it initially.
Most confusion from users during testing was a result of the prototype being designed for a user to look for sofas through the search function.
Branding
To start off with branding I wanted to find a direction for each element before I sat down and began to choose what to incorporate. I was trying to find elements that fit well with the brand adjectives: Exciting, Abundant, modern, innovative, creative, Ambitious, and Impactful. To do this I started on Pinterest and created a mood board. After creating the mood board I found elements that fit with the elements I chose on Pinterest and created a brand style tile.
UI Kit
The last step of the process before updating my wireframes to a high fidelity version was creating a UI kit. I took all the UI elements utilized in my wireframes and put them into the UI kit. I later went back to the UI kit and updated them with any changes I made to the high fidelity wireframes.
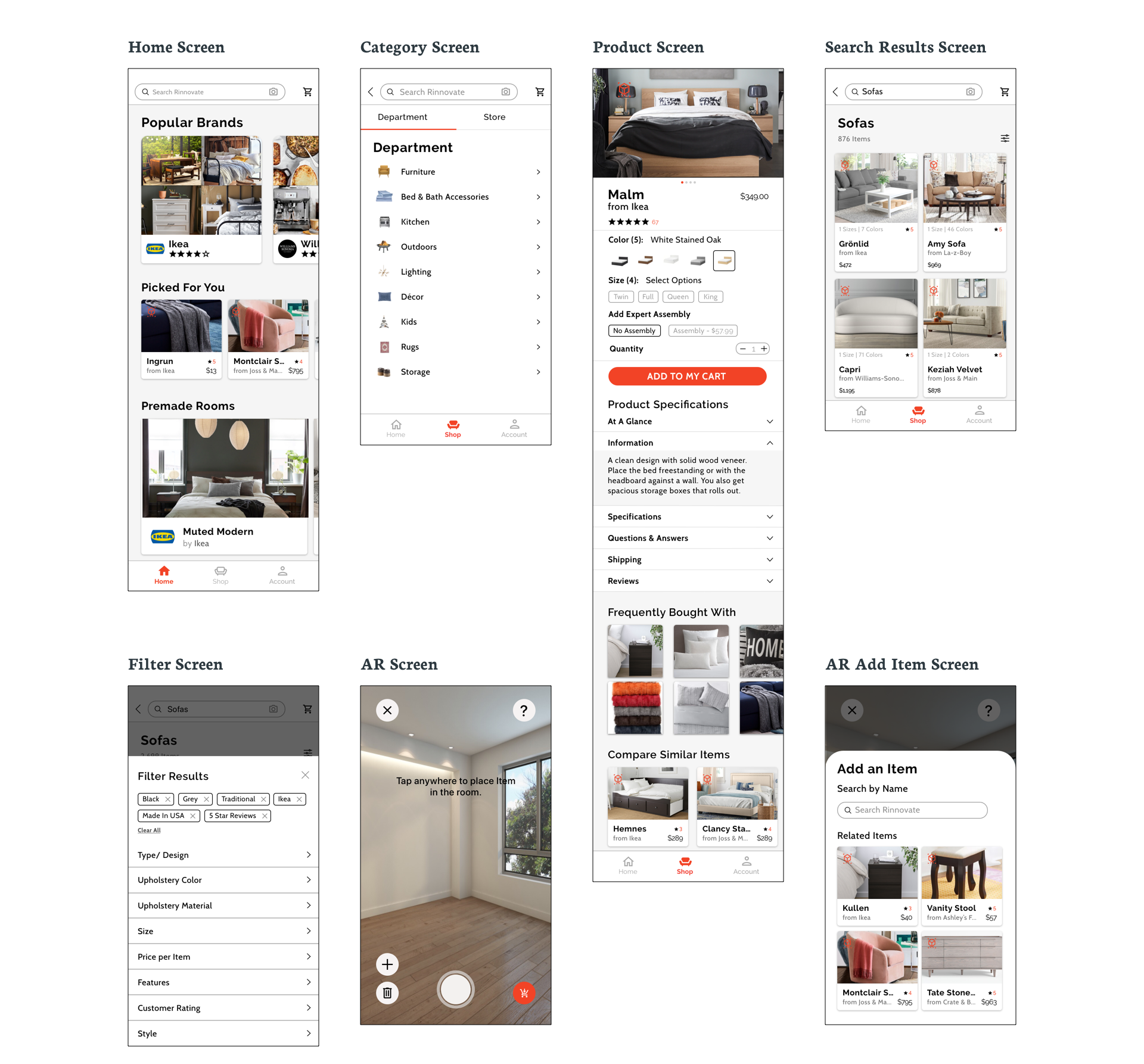
High Fidelity Wireframes
As I was updating elements to high fidelity I tried to really focus on using color and size to define good typographical hierarchy. As I went through I altered a few elements like the product card and product page. Then I tried to use color affectively to highlight the important functionality of the application.
Final Prototype
Using the Hi Fidelity wireframes I updated created a higher fidelity version of the prototype to demonstrate what the final application would look like while completing these tasks.
Conclusion
I originally took on this assignment because I had no little to no knowledge of how AR was being utilized outside of gaming. That paired with my lack of initial knowledge about the furniture industry presented an interesting challenge coming into this project. I was able to develop my skills with something outside of my comfort zone which I hope is a skill I can continue to utilize.
Next Steps
Update design based on any more feedback received
Hand off to the development team